सोशल मीडिया जैसी आउटबाउंड रणनीतियों के लिए केवल 1.7% की तुलना में औसत एसईओ रूपांतरण दर घड़ी 14.6% (स्मार्टबग मीडिया) का उल्लेख नहीं है।
ज़रूर, TikTok पर पोमेरेनियन प्यारा है, लेकिन जब आपके व्यवसाय के लिए सबसे अच्छा ROI चलाने की बात आती है, तो SEO सबसे आगे होता है।
लेकिन, के साथ सफलता अर्जित की जानी चाहिए। सफलता उन्हीं का इंतजार करती है जो गूगल के एल्गोरिथम के साथ चलते रहते हैं।
Ahrefs के अनुसार, इंटरनेट पर 90% पेज Google से ऑर्गेनिक ट्रैफ़िक प्राप्त नहीं करते हैं।
शीर्ष 10% में ब्रांड और वेबसाइट जानते हैं कि SEO रणनीति कीवर्ड अनुसंधान से अधिक लेती है। बेहतर उपभोक्ता अनुभव प्रदान करने के लिए Google लगातार अपने खोज एल्गोरिथम को अपडेट करता है, और विपणक को परिवर्तनों के साथ बने रहने की आवश्यकता होती है।
हम 2021 में Google द्वारा जारी किए गए सबसे महत्वपूर्ण एल्गोरिथम परिवर्तनों को देखेंगे और देखेंगे कि कोर वेब विटल्स की शुरुआत के साथ खोज रैंकिंग कारक के रूप में उपयोगकर्ता अनुभव का महत्व कैसे बढ़ गया।
https://takneekivichar.blogspot.com/2022/03/blog-post_2.html
यहाँ आप क्या सीखेंगे:
Google ने पेज अनुभव अपडेट जारी किया
कोर वेब विटल्स
मुख्य वेब विटल्स की निगरानी
कोर वेब विटल्स को कैसे सुधारें
कोर वाइटल्स को ऑप्टिमाइज़ करने के अलावा आप क्या कर सकते हैं?
अंतिम विचार: आपकी 2022 एसईओ रणनीति
Google ने पेज अनुभव अपडेट जारी किया
जून 2021 में, सर्च इंजन ने अपना Google पेज एक्सपीरियंस अपडेट जारी किया, जो मोबाइल और डेस्कटॉप खोजों के लिए रैंकिंग कारक के रूप में उपयोगकर्ता अनुभव के महत्व को रेखांकित करता है।
पेज अनुभव रैंकिंग की गणना करने के लिए, Google कोर वेब विटल्स मेट्रिक्स को मोबाइल-मित्रता, HTTPS अपनाने, और अंतरालीय सामग्री (पॉप-अप) की अनुपस्थिति के साथ जोड़ता है।
स्रोत
प्रासंगिक, उच्च गुणवत्ता वाली सामग्री का लगातार प्रकाशन Google का प्राथमिक रैंकिंग कारक बना हुआ है।
दूसरे शब्दों में, एल्गोरिथ्म अभी भी सर्वोत्तम समग्र जानकारी वाले पृष्ठों का पक्षधर है। लेकिन जब कई पृष्ठों में तुलनीय सामग्री होती है, तो Google पृष्ठ अनुभव संकेतों को टाईब्रेकर के रूप में उपयोग करेगा।
इसलिए जबकि 2022 में सामग्री रणनीति महत्वपूर्ण है, कोर वेब विटल्स के माध्यम से अपनी वेबसाइट के प्रदर्शन को समझना आपको उन अत्यधिक प्रतिस्पर्धी कीवर्ड पर एक पैर जमाने में मदद कर सकता है।
कोर वेब विटल्स
Google ने व्यवहार में उपयोगकर्ता अनुभव को मापने के लिए जून 2020 में कोर वेब विटल्स (CWV) कार्यक्रम जारी किया। कार्यक्रम सभी उपयोगकर्ता के अनुकूल वेबसाइट अनुभवों के लिए सामान्य संकेतों को देखता है: लोडिंग, अन्तरक्रियाशीलता और दृश्य स्थिरता।
https://takneekivichar.blogspot.com/2022/03/7.html
Google के मुख्य वेब विटल्स सामान्य पृष्ठ अनुभव संकेतों को तीन प्राथमिक प्रदर्शन मेट्रिक्स में बंडल करते हैं: सबसे बड़ा कंटेंटफुल पेंट (LCP), पहला इनपुट विलंब (FID), और संचयी लेआउट शिफ्ट (CLS)।
सबसे बड़ा कंटेंटफुल पेंट
सबसे बड़ा कंटेंटफुल पेंट आपकी लोडिंग गति को मापता है जैसा कि उपयोगकर्ताओं द्वारा माना जाता है। विशेष रूप से, यह आपके पृष्ठ के सबसे प्रमुख सामग्री तत्व को लोड होने में लगने वाले समय को मापता है।
ज्यादातर मामलों में, यह नायक छवियों या वीडियो के लिए रेंडर समय को मापता है।
पहला इनपुट विलंब
प्रथम इनपुट विलंब उपयोगकर्ता के पहले इंटरैक्शन की गुणवत्ता का आकलन करके पृष्ठ की अंतःक्रियाशीलता को मापता है। विशेष रूप से, FID उपयोगकर्ता के पहले इंटरैक्शन (एक बटन या लिंक पर क्लिक करने) और उस इंटरैक्शन की प्रतिक्रिया के बीच देरी को देखता है।
उदाहरण के लिए, जब कोई उपयोगकर्ता आपके मेनू में किसी लिंक पर क्लिक करता है जब वह पृष्ठ लोड होता है।
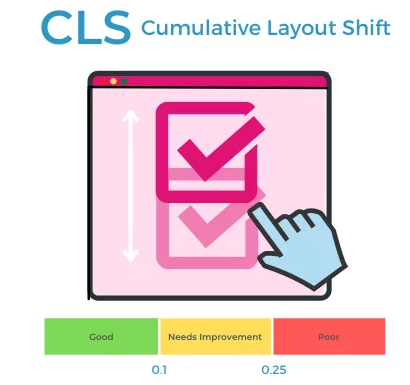
संचयी लेआउट शिफ्ट
अनपेक्षित पेज मूवमेंट (लेआउट शिफ्ट) तब हो सकते हैं जब आपके पास अलग-अलग गति से लोड होने वाले तत्व या अपरिभाषित आयाम वाले तत्व हों। किसी भी तरह से, बहुत अधिक कठोर लेआउट बदलाव किसी पृष्ठ की उपयोगिता को नकारात्मक रूप से प्रभावित करते हैं।
उस समय के बारे में सोचें जब आप "और पढ़ें" बटन पर क्लिक करना चाहते थे, लेकिन पृष्ठ स्थानांतरित हो गया, और आप पूरी तरह से अलग पृष्ठ पर समाप्त हो गए।
Google प्रत्येक लेआउट शिफ्ट के लिए शून्य से एक तक एक लेआउट शिफ्ट स्कोर प्रदान करता है। स्कोर जितना अधिक होगा, पारी उतनी ही खराब होगी।
https://takneekivichar.blogspot.com/2022/03/google-200.html
सीएलएस पृष्ठ के जीवनकाल में प्रत्येक अप्रत्याशित बदलाव के लिए सभी लेआउट शिफ्ट स्कोर जोड़ता है। इसके मान शून्य से शुरू होते हैं और इसमें धनात्मक संख्याएँ शामिल होती हैं।
मुख्य वेब विटल्स की निगरानी
अपने कोर वेब विटल्स को बेहतर बनाने के लिए पहला कदम अपने शुरुआती बिंदु को समझना है। आप अपने वर्तमान CWV प्रदर्शन को मापने के लिए कई संसाधनों का उपयोग कर सकते हैं।
कोर वेब वाइटल रिपोर्ट
आप अपने Google Search Console से अपनी कोर वेब वाइटल रिपोर्ट तक पहुंच सकते हैं। रिपोर्ट तीन CWV मीट्रिक: LCP, FID और CLS के आधार पर मोबाइल और डेस्कटॉप URL प्रदर्शन दिखाती है।
केवल अनुक्रमित URL शामिल हैं। और अन्य Google खोज कंसोल रिपोर्ट के विपरीत, कोर वेब विटल्स रिपोर्ट में डेटा वास्तविक क्लिक किए गए URL के लिए है (विहित URL के बजाय, एक ऐसा तत्व जो वेबपेज के पसंदीदा संस्करण को निर्दिष्ट करके डुप्लिकेट सामग्री को रोकता है)।
आप रिपोर्ट परिणामों को मीट्रिक प्रकार, कोर वेब वाइटल स्कोर (अच्छा, सुधार की आवश्यकता, और खराब), या URL समूहों (तुलनीय पृष्ठों के समूह) के आधार पर समूहबद्ध कर सकते हैं।
Google अपने CWV ऑडिट को पिछले 28 दिनों के डेटा पर आधारित करता है। इसलिए आपको हर महीने कम से कम एक बार रिपोर्ट की जांच करनी चाहिए।
अतिरिक्त सीडब्ल्यूवी संसाधन
जबकि Google की कोर वेब विटल्स रिपोर्ट आपके पृष्ठ अनुभव के प्रदर्शन को समझने के लिए एक उत्कृष्ट प्रारंभिक बिंदु है, आप प्रत्येक मीट्रिक में गहरी गोता लगाने के लिए कई अन्य संसाधनों का उपयोग कर सकते हैं।
PageSpeed Insights रिपोर्ट: Google की PageSpeed Insights रिपोर्ट आपको URL स्तर पर आपके मुख्य वेब महत्वपूर्ण प्रदर्शन की जानकारी देने के लिए दैनिक वास्तविक उपयोगकर्ता-अनुभव डेटा का उपयोग करती है।
CrUX डैशबोर्ड: Google के डेटा स्टूडियो प्लेटफ़ॉर्म के साथ, आप Chrome UX रिपोर्ट (CrUX) डेटा का उपयोग करके कस्टम पेज अनुभव डैशबोर्ड बना सकते हैं।
Google लाइटहाउस: रीयल-टाइम प्रदर्शन ऑडिट प्राप्त करने के लिए लाइटहाउस के माध्यम से कोई भी यूआरएल चलाएं जिसमें सीडब्ल्यूवी मेट्रिक्स के साथ-साथ एसईओ, एक्सेसिबिलिटी और सर्वोत्तम प्रथाओं के स्कोर शामिल हों
कोर वेब विटल्स को कैसे सुधारें
अपनी होस्टिंग अपग्रेड करें
कैशिंग का प्रयोग करें
जावास्क्रिप्ट और सीएसएस को छोटा करें
सर्वर-साइड रेंडरिंग का विकल्प चुनें
मीडिया को अनुकूलित करें और आयामों को परिभाषित करें
लंबे कार्यों को तोड़ने के लिए कोड-विभाजन का उपयोग करें
मांग पर तृतीय-पक्ष स्क्रिप्ट लोड करें
गतिशील सामग्री के लिए कंटेनरों का उपयोग करें
फ़ॉन्ट-लोडिंग API के साथ वेब फ़ॉन्ट डिलीवर करें
एक सामग्री बाज़ारिया के रूप में, आपके कौशल सेट के आधार पर, यह वह जगह है जहाँ आप अधिक तकनीकी पृष्ठभूमि वाले किसी व्यक्ति को लाना चाहते हैं। एक वेबसाइट डिज़ाइनर या आपकी विकास टीम का कोई व्यक्ति आपकी CWV सुधार रणनीति को प्राथमिकता देने और निष्पादित करने में आपकी सहायता कर सकता है।
अपनी होस्टिंग अपग्रेड करें
यदि आप सस्ते होस्टिंग प्लान पर हैं, तो यह धीमी प्रतिक्रिया समय का कारण बन सकता है जो आपके पेज के अनुभव को नुकसान पहुंचाता है। बेहतर सेवा में अपग्रेड करने से आपका प्रारंभिक सर्वर प्रतिक्रिया समय कम हो सकता है।
कैशिंग का प्रयोग करें
लोडिंग समय को कम करने के लिए अपने लोगो और नेविगेशन आइकन और स्थिर HTML जैसे मीडिया तत्वों को कैश करें। HTML वर्कलोड को और कम करने और अपने पेज को गति देने के लिए सर्विस वर्कर का उपयोग करें।
https://uchgyaan.blogspot.com/2022/04/blog-post_26.html
जावास्क्रिप्ट और सीएसएस को छोटा करें
अवरोधन को कम करने के लिए अपनी CSS और JavaScript फ़ाइलों को छोटा करें। प्रारंभिक रेंडरिंग समय को सीमित करने के लिए आप गैर-महत्वपूर्ण सीएसएस और जावास्क्रिप्ट को भी स्थगित कर सकते हैं।
सर्वर-साइड रेंडरिंग का विकल्प चुनें
महत्वपूर्ण JavaScript को छोटा करके, प्री-रेंडरिंग का उपयोग करके, या सर्वर-साइड रेंडरिंग का विकल्प चुनकर क्लाइंट-रेंडर किए गए पृष्ठों को अनुकूलित करें।
मीडिया को ऑप्टिमाइज़ करें और डाइमेंशन को परिभाषित करें
धीमी गति से लोड होने वाले चित्र और वीडियो आपके LCP पर नकारात्मक प्रभाव डाल सकते हैं। छवियों और वीडियो को संपीड़ित करें और तेजी से पृष्ठ प्रतिपादन के लिए महत्वपूर्ण संसाधनों को प्रीलोड करें।
अपने मीडिया को अनुकूलित करने के अलावा, छवियों के डिफ़ॉल्ट पहलू अनुपात को सेट करने के लिए चौड़ाई और ऊंचाई विशेषताओं का उपयोग करना सबसे अच्छा है। इसलिए ब्राउज़रों को पता है कि छवियों के लिए कितनी जगह आरक्षित करनी है।
लंबे कार्यों को तोड़ने के लिए कोड-विभाजन का उपयोग करें
कोड विभाजन में लंबे कार्य लगते हैं और उन्हें छोटे अतुल्यकालिक कार्यों में विभाजित किया जाता है। इस अभ्यास का लगातार पालन करने से आपकी FID में सुधार हो सकता है।
मांग पर तृतीय-पक्ष स्क्रिप्ट लोड करें
यदि आपकी तृतीय-पक्ष स्क्रिप्ट को प्रथम-पक्ष स्क्रिप्ट पर प्राथमिकता मिलती है, तो यह आपके पृष्ठ की अंतःक्रियाशीलता में देरी कर सकती है। जहां भी संभव हो तृतीय-पक्ष स्क्रिप्ट को सीमित करें या अपनी प्रथम-पक्ष स्क्रिप्ट को प्राथमिकता देने के लिए ऑन-डिमांड लोडिंग का उपयोग करें।
अपनी FID को बेहतर बनाने के लिए आपको अपने मुख्य सूत्र को भी अनब्लॉक रखना होगा। मुख्य थ्रेड ब्लॉकिंग समय को कम करने के लिए जावास्क्रिप्ट को पृष्ठभूमि थ्रेड में ले जाने के लिए वेब वर्कर का उपयोग करने का प्रयास करें।
गतिशील सामग्री के लिए कंटेनरों का उपयोग करें
एम्बेड और आईफ्रेम की अंतिम ऊंचाई का अनुमान लगाएं और गतिशील सामग्री के लिए प्लेसहोल्डर को स्टाइल करें। इस तरह, आप विभिन्न डिवाइस प्रकारों में एक सुसंगत वेब अनुभव प्रदान कर सकते हैं।
एक फ़ॉन्ट-लोडिंग एपीआई के साथ वेब फ़ॉन्ट वितरित करें
वेब फोंट को रेंडर करने से फ्लैश ऑफ अनस्टाइल टेक्स्ट (FOUT) या फ्लैश ऑफ इनविजिबल टेक्स्ट (FOIT) लेआउट शिफ्ट हो सकता है।
वेब फोंट को डाउनलोड करने और प्रस्तुत करने में लगने वाले समय को कम करने के लिए फ़ॉन्ट लोडिंग एपीआई का उपयोग करें।
कोर वेब वाइटल को ऑप्टिमाइज़ करने के अलावा आप क्या कर सकते हैं?
कोर वेब विटल्स अत्यधिक प्रतिस्पर्धी कीवर्ड में एक कारक बन जाता है, लेकिन आप केवल पृष्ठ अनुभव के साथ शीर्ष-रैंकिंग खोज परिणामों की गारंटी नहीं देंगे।
Google डेवलपर्स के अनुसार, "महान पृष्ठ अनुभव महान पृष्ठ सामग्री को ओवरराइड नहीं करता है।"
SERPs पर उच्च रैंक करने के लिए आपकी SEO सामग्री रणनीति को निम्नलिखित को संबोधित करने की आवश्यकता है:
1. गुणवत्ता: अनुकूलित सामग्री बनाएं
Google के खोज एल्गोरिथम का उद्देश्य अपने उपयोगकर्ताओं को "उपयोगी और प्रासंगिक परिणाम" प्रदान करना है। आपकी सामग्री के लिए किसी भी एसईओ मूल्य के लिए, यह खोजकर्ताओं के लिए फायदेमंद होना चाहिए।
अपनी सामग्री बनाएं:
उपयोगी और जानकारीपूर्ण
अनोखा
विश्वसनीय
मनोहन
उच्च गुणवत्ता
2. मात्रा: क्राफ्ट लॉन्ग पोस्ट
आपकी सामग्री की लंबाई मायने रखती है।
सेमरश साझा करता है कि लंबी-फ़ॉर्म सामग्री शॉर्ट-फ़ॉर्म सामग्री की तुलना में चार गुना अधिक ट्रैफ़िक उत्पन्न करती है।
एक उच्च शब्द गणना Google को आपकी सामग्री को समझने में सहायता करती है। और आप अपनी सामग्री को अद्वितीय और उच्च गुणवत्ता वाला बनाने के लिए अधिक विचार, चित्र, आंतरिक लिंक और संबंधित वाक्यांश सम्मिलित कर सकते हैं।
3. बारंबारता: नियमित रूप से पोस्ट करें
खोज इंजन आवृत्ति को पुरस्कृत करते हैं। ऑर्बिट मीडिया स्टूडियोज साझा करते हैं कि ब्लॉगर जो प्रति सप्ताह 2-6 पोस्ट प्रकाशित करते हैं, वे मजबूत ट्रैफ़िक परिणामों की रिपोर्ट करते हैं।
हबस्पॉट अनुशंसा करता है कि छोटे ब्लॉग ऑर्गेनिक ट्रैफ़िक को अधिकतम करने के लिए प्रत्येक सप्ताह 3-4 नई पोस्ट प्रकाशित करें। बड़े ब्लॉग के लिए, यह संख्या हर हफ्ते 4-5 नए या अपडेट किए गए पोस्ट तक पहुंच जाती है।
अंतिम विचार: आपकी 2022 एसईओ रणनीति
निरंतर मुख्य अपडेट Google के खोज एल्गोरिथम को विपणक के लिए एक चुनौती बना सकते हैं। लेकिन जो अप टू डेट रहते हैं, उनके लिए SEO ऑप्टिमाइज़ेशन भारी विज्ञापन खर्च की आवश्यकता के बिना लगातार ट्रैफ़िक उत्पन्न कर सकता है।
2022 में आगे बढ़ते हुए, यह स्पष्ट है कि खराब उपयोगकर्ता अनुभव अब इसे कम नहीं करेंगे। Google के अनुसार, पेज अनुभव रैंकिंग अगस्त 2021 में मोबाइल खोज के लिए लाइव हो गई और मार्च 2022 में डेस्कटॉप खोज के लिए पूरी तरह से शुरू हो गई।
एक संतृप्त क्षेत्र में बाहर खड़े होने के लिए, आपको Google को यह साबित करने के लिए अपने लोड समय, अंतःक्रियाशीलता और लेआउट स्थिरता में सुधार करना होगा कि आप उपयोगकर्ता के अनुकूल अनुभव प्रदान कर सकते हैं।
इन कोर वेब विटल्स को समझना और उन्हें कैसे सुधारना चाहिए, यह किसी भी शीर्ष-प्रदर्शन करने वाली एसईओ रणनीति का हिस्सा होना चाहिए। लेकिन यह मत भूलो कि किसी भी एसईओ रणनीति की नींव अच्छी तरह से तैयार की गई, सूचनात्मक और प्रासंगिक सामग्री का लगातार प्रकाशन है। और वह 2022 में कहीं नहीं जा रहा है।
स्रोत: https://contentwriters.com/blog/seo-strategy-2022-core-web-vitals-and-their-impact-on-rank/








कोई टिप्पणी नहीं:
एक टिप्पणी भेजें